2012年08月30日
ブログの「左上」を意識する
こんばんは。
残暑も厳しいですが、それよりも雨がよく降るのが気になってます。。。
毎週木曜日はブログに関するアレコレを取り上げていきます。
今日の記事タイトル、
【ブログの「左上」を意識する】について。
ブログの見せ方についてですが、左上に何を持ってくるのか?
ということが結構大事だと個人的には思います。
ブログの見た目は、
初めて訪問された方でもわかりやすいようになっているでしょうか?
ブログを見に来てくれる訪問者が増えても、
お店や会社の強みや情報が分かりにくいブログでは、勿体無いですよね。
そこで、ブログをもっと魅力あるものに見せる、
【ブログの見せ方のポイント】をご紹介します。
まずは、ブログを訪問してくれた人に、
何を伝えたいのかを整理します。
例えば飲食店だったら、
◆お店の基本情報
→業態、住所、電話番号、営業時間、定休日など。
◆お店のウリ、こだわり
→お店のPRポイントを簡潔にまとめてみる。
◆地図
→パッと見てお店がどこにあるのか掴めますね。
◆駐車場の有無
→長崎は車で移動することが多いので、お店に駐車場があるかどうか気になるところです。
◆おすすめメニュー、季節限定メニュー
→お店の看板メニューが何かがわかったり、金額はいくらくらいなのかが分かると初めて行くお店でも安心できます。
◆お店の外観や店内の雰囲気がわかる写真
→どんな感じのお店なのか気になる人も多いと思います。
次に、伝えたい情報の順番を決めて、より多くの人に見てもらうために、
どこにどんな情報を配置するのかを考えます。
内容によっては、カテゴリーを用意してブログ記事で継続して書いていくやり方もあります。
8月16日分の記事にもありますように、人が何かを見る時、視線は「Z型」にモノを見るので、
左上が一番大切な場所となります。
伝えたい情報の最優先事項を左上に表示するためには、管理画面で「サイドバー」の設定を行います。
ページのスクロールなしで見られる部分に伝えたい情報を入れる。
これ、最大のポイントです
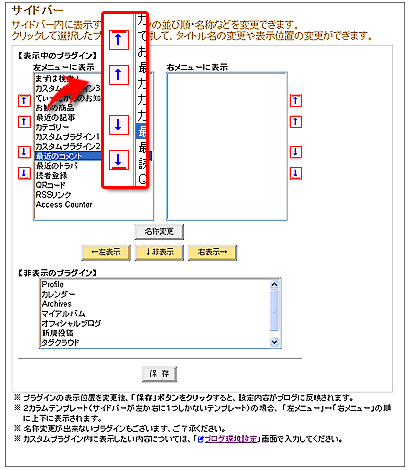
では早速、プラグインの並び替えや表示・非表示の機能を使ってサイドバーを変更してみましょう。
プラグインの並べ替え
順番を変えたいプラグインを選択し、矢印アイコンで順序を入替えます。

ブログのサイドバーは大きく分けて2種類。
「3カラム(サイドバーが左右にある)」と「2カラム(サイドバーが左右のどちらかにある)」の2種類です。
サイドバーの管理画面では「左メニュー」と「右メニュー」に分かれていますが、2カラムの場合には「左メニュー」→「右メニュー」の順に一つになって表示されます。
設定後は必ず「保存」ボタンを押して設定を確定させてください。
→サイドバーの設定についての詳しい説明はコチラ
ブログの左上に上記に挙げたような項目を見せるだけで、だいぶブログの印象がよくなると思います。
ぜひお試しください(^ ^)
-----------------------------------------------------------------------------
毎週木曜日はブログにまつわるみなさんの疑問や質問を取り上げて、
それにできるだけわかりやすく答えた記事にしていきます。
疑問・質問など、こちらまでどしどしお寄せください↓
ブログに関する疑問・質問 受付コーナー
今後ともどうぞよろしくお願いします。
-----------------------------------------------------------------------------
残暑も厳しいですが、それよりも雨がよく降るのが気になってます。。。
毎週木曜日はブログに関するアレコレを取り上げていきます。
今日の記事タイトル、
【ブログの「左上」を意識する】について。
ブログの見せ方についてですが、左上に何を持ってくるのか?
ということが結構大事だと個人的には思います。
ブログの見た目は、
初めて訪問された方でもわかりやすいようになっているでしょうか?
ブログを見に来てくれる訪問者が増えても、
お店や会社の強みや情報が分かりにくいブログでは、勿体無いですよね。
そこで、ブログをもっと魅力あるものに見せる、
【ブログの見せ方のポイント】をご紹介します。
まずは、ブログを訪問してくれた人に、
何を伝えたいのかを整理します。
例えば飲食店だったら、
◆お店の基本情報
→業態、住所、電話番号、営業時間、定休日など。
◆お店のウリ、こだわり
→お店のPRポイントを簡潔にまとめてみる。
◆地図
→パッと見てお店がどこにあるのか掴めますね。
◆駐車場の有無
→長崎は車で移動することが多いので、お店に駐車場があるかどうか気になるところです。
◆おすすめメニュー、季節限定メニュー
→お店の看板メニューが何かがわかったり、金額はいくらくらいなのかが分かると初めて行くお店でも安心できます。
◆お店の外観や店内の雰囲気がわかる写真
→どんな感じのお店なのか気になる人も多いと思います。
次に、伝えたい情報の順番を決めて、より多くの人に見てもらうために、
どこにどんな情報を配置するのかを考えます。
内容によっては、カテゴリーを用意してブログ記事で継続して書いていくやり方もあります。
8月16日分の記事にもありますように、人が何かを見る時、視線は「Z型」にモノを見るので、
左上が一番大切な場所となります。
伝えたい情報の最優先事項を左上に表示するためには、管理画面で「サイドバー」の設定を行います。
ページのスクロールなしで見られる部分に伝えたい情報を入れる。
これ、最大のポイントです

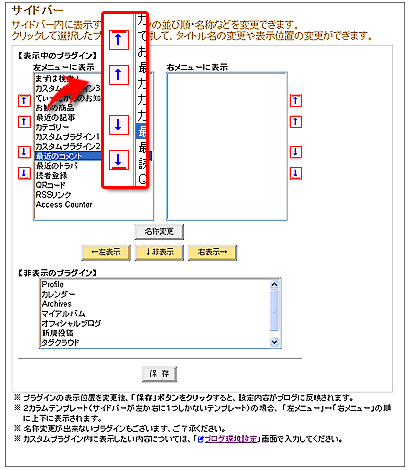
では早速、プラグインの並び替えや表示・非表示の機能を使ってサイドバーを変更してみましょう。
プラグインの並べ替え
順番を変えたいプラグインを選択し、矢印アイコンで順序を入替えます。

ブログのサイドバーは大きく分けて2種類。
「3カラム(サイドバーが左右にある)」と「2カラム(サイドバーが左右のどちらかにある)」の2種類です。
サイドバーの管理画面では「左メニュー」と「右メニュー」に分かれていますが、2カラムの場合には「左メニュー」→「右メニュー」の順に一つになって表示されます。
設定後は必ず「保存」ボタンを押して設定を確定させてください。
→サイドバーの設定についての詳しい説明はコチラ
ブログの左上に上記に挙げたような項目を見せるだけで、だいぶブログの印象がよくなると思います。
ぜひお試しください(^ ^)
-----------------------------------------------------------------------------
毎週木曜日はブログにまつわるみなさんの疑問や質問を取り上げて、
それにできるだけわかりやすく答えた記事にしていきます。
疑問・質問など、こちらまでどしどしお寄せください↓
ブログに関する疑問・質問 受付コーナー
今後ともどうぞよろしくお願いします。
-----------------------------------------------------------------------------
Powered By 無料メールフォーム オレンジフォーム
【返報性の原理】コメントを残してブログの閲覧者を増やす
【iphone & ipad 向け】 記事投稿時に便利です♪
サイドバーは右が良い?左が良い?
大きな写真を小さくしてブログにアップしやすくする方法
記事投稿時の「画像の大きさ」調整方法
【iphone & ipad 向け】 記事投稿時に便利です♪
サイドバーは右が良い?左が良い?
大きな写真を小さくしてブログにアップしやすくする方法
記事投稿時の「画像の大きさ」調整方法
Posted by まっつん@2012 at 19:00│Comments(0)
│ブログの便利な使い方













